长落地页就是比短落地页转化好,然后呢?
在CRO(Conversion Rate Optimization)的世界里,长落地页(Landing Page,着陆页)的转化率高于短落地页是众所周知的秘密。根据马老师的经验长落地页的转化率通常要高出短落地页50%。但是做好长落地页是相当困难的,需要细致的分析,丰富的经验,以及严谨的测试。
本篇,马老师将分享与长落地页相关的一些经验和技巧。以下每一点都格外重要,不可或缺。
长长短短,皆因视口
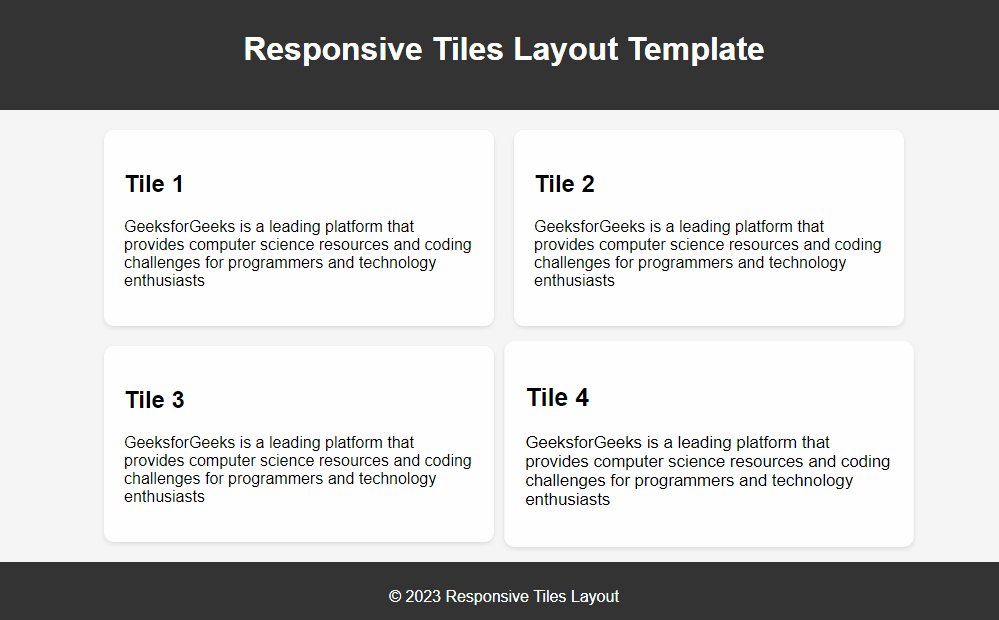
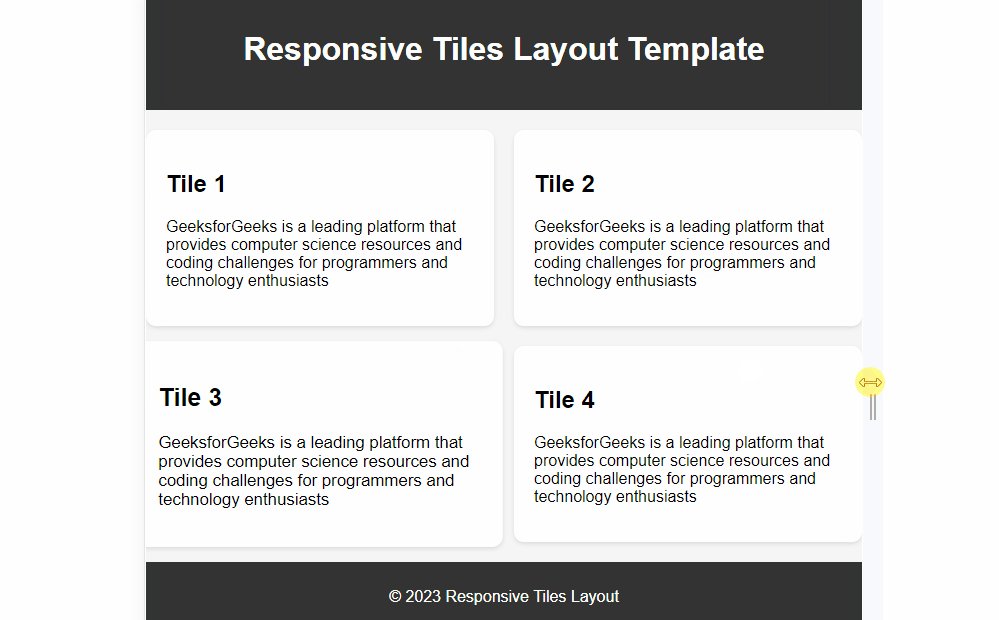
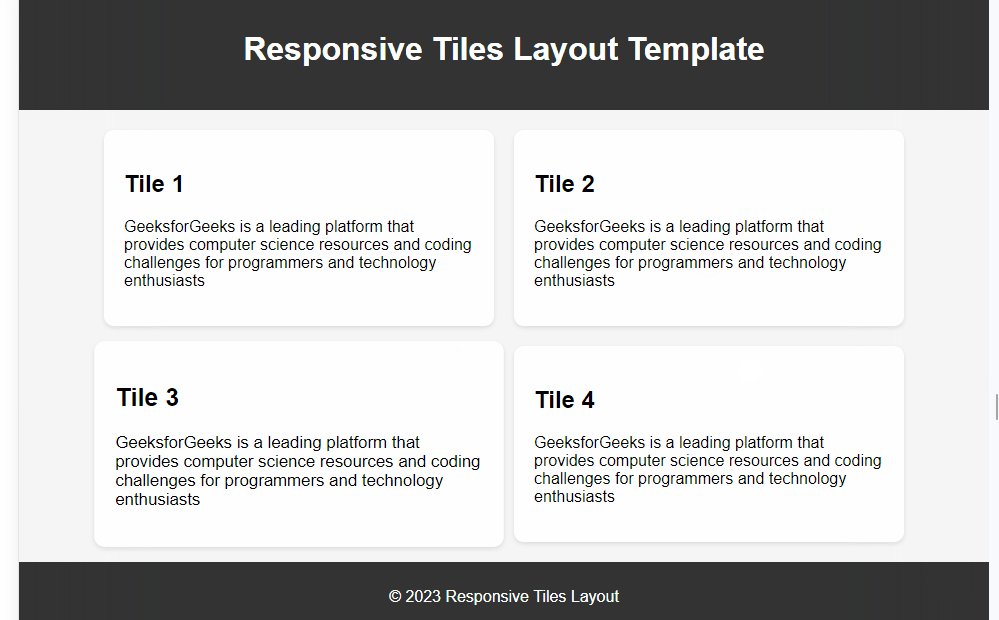
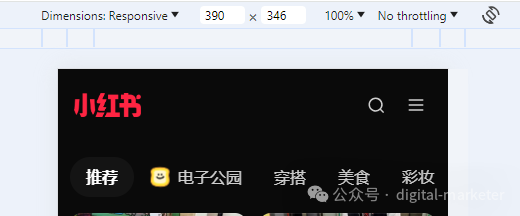
现代网站大部分都是响应式设计。举个例子,你可以在桌面端打开小红书的小窗模式,默认会是两列浏览模式。但是当你不停地拉宽窗口,视图会变成3列,4列,最终5列。
同样一个页面,因为响应式设计,页面的长度也会不同。响应式设计通常使用的是tiles设计思路。对落地页来说,一个在桌面端能够两屏显示完的页面,在移动端往往会变成两倍长度,需要四屏才能显示完。

页面高度的成倍增加带来的影响非常直接,那就是页面下方的内容往往露出的几率要远低于第一屏。几乎所有的热力图工具都会告诉你这个事实。
因此,我们在研究页面长度和转化时必须要将桌面端和移动端分开来看。看似要优化一个页面,实际上是要优化两个或更多页面。对于不同行业落地页会有不同流量和转化的倾向,比如B2B行业的桌面端就比移动端要重要许多。但移动端可能流量更大。
这对我们有更高的要求。对每个网站来说,要先了解和用户交互最有效的是发生在哪些场景下。这些场景最终会被归纳到前端开发中叫做视口的概念(Viewport)。
了解访客的屏幕分辨率并还原现场
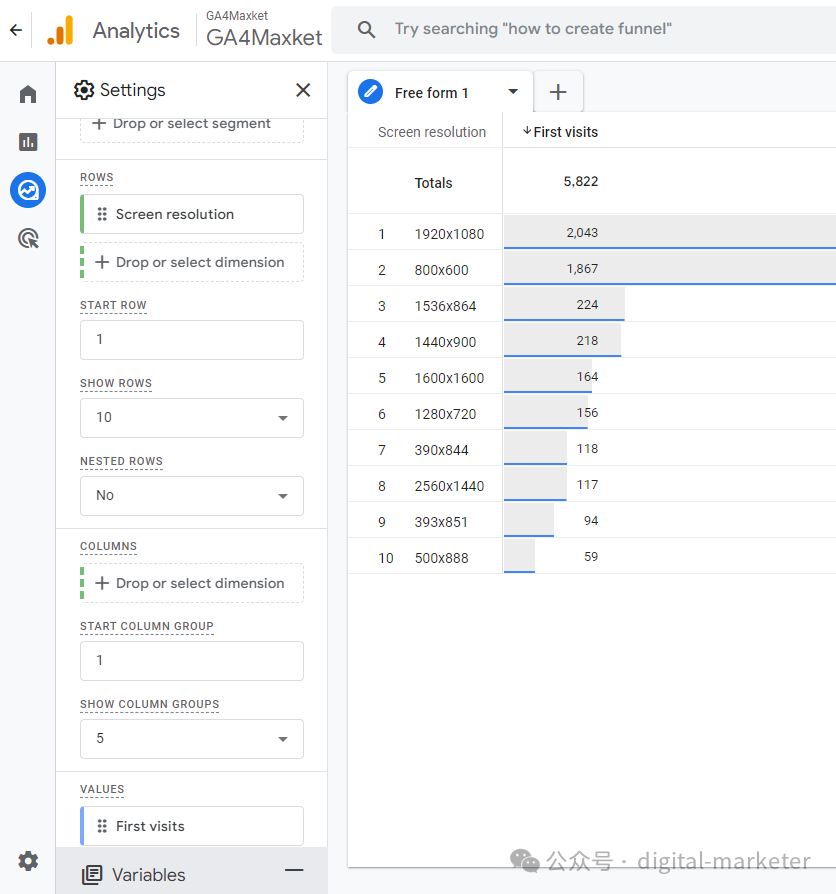
你可以使用Google Analytics这样的分析工具来研究,在GA4中。我们很容易做一个报表一看究竟。

想要复现用户当时看到你网页的样子,你只需要在Chrome浏览器中按F12打开DevTools。然后点击左上角的按钮Toggle device toolbar(Ctrl+Shift+M),然后选Dimension:Responsive,填入分辨率即可。

优化长落地页的关键
通过上面的介绍和我们对以往案例的经验我们可以理解长落地页之所以能在效果上更胜一筹,是因为包含的信息更多。这些信息可以从各个方面阻击用户在购买决策过程中产生的顾虑。
假设我们要卖一个洗衣机,消费者的顾虑可能包括:
容量,每次能洗几件衣服
用电,耗电量如何
用水,是否经济环保
噪音,是否安静
占地,长宽高是否匹配家里预留的空间
功能,是否带烘干除菌等功能
安装,是否免费送上门安装
保修,多少年保修,如何送修换货
针对每一个顾虑我们需要相应的内容,于是我们又引入了两个问题:
我们在Fold里面放哪些内容?
我们如何让用户划下去或者滚下去?
Fold里放哪些内容?
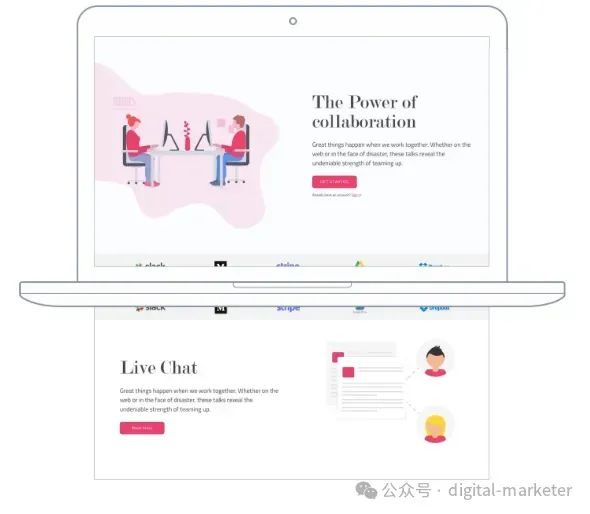
Fold这个概念来自报纸,通常报纸都是按照二分之一版面折叠的。如下图:

Fold里面放置的通常是最重要的信息。对落地页来说,落地页的Fold中最重要的是我们的价值主张,然后是针对消费者主要疑虑的概括性的对策描述。
还是刚才的例子,在放置洗衣机产品主图的时候,我们会用概括性的文字说“大容量,省电省水低噪,不占地,带烘干除菌,无忧售后”。
这些信息需要第一时间推送到用户,并且满足:
在任何视口中都在Fold中能够看到。
这些信息按照调研后的优先级排列/突出。
接下来的问题是:
如何让用户划下去?
要让用户滚动下去或者划下去,我们有一些常用的技巧。
”犹抱琵琶半遮面“
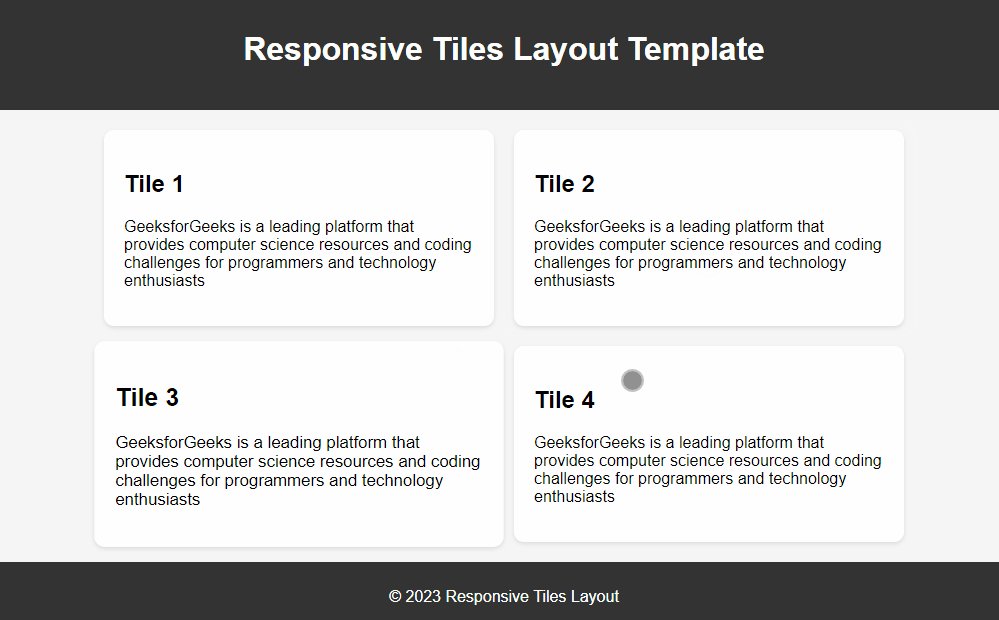
我们在页面Fold快结束的时候可以露出一部分内容或者让Fold中的内容在此不要中断从而延续下去。我们时常看到一些典型的错误就是在此出现一些分隔线,这会让用户误以为页面在这里就结束了。

正确的做法是在视口底部有意地露出部分图像或一些未完结的文字段落,这样更容易让用户向下继续浏览。
“万能的箭头”
这个方法马老师在以往的CRO文章中曾经多次介绍。网页中的箭头元素能够非常有效地引导用户的视线,让他们关注你想要重点突出的内容。

当然下划也一样,我们可以让前端小伙伴为我们在页面上放置一个箭头来引导用户继续浏览。你可以把教程网址发给他 https://codeconvey.com/scroll-down-arrow-animation-css/
“提示和预告”
有没有回想起来学生时代自己或者同学因为没有察觉试卷的反面还有题目而错失分数?在页面中透露在下文中有价值的内容有助于用户将页面的内容阅读完整。
对一些超长落地页,你也可以制作页面内的锚点导航,让用户直达他最关心的部分。
“避免触底暗示”
一些页面元素带有浓厚的触底暗示:
广告横幅
返回顶部的按钮
几乎全屏的幻灯片
各种排列的Logo
大片空白
贯穿水平线条
我们需要在排版上考虑避免这些元素出现在Fold的底部。
写在最后
本篇马老师介绍了长落地页在转化率优化上面临的挑战并介绍了长落地页成功的关键要素。别忘了最重要是要复现消费者实际上看到的页面。
除此之外,需要补充的是因为长页面的关系,建议放一个吸附在视口底部的CTA行动召唤控件。比如大多数电商APP都会放置的收藏加购下单按钮,这将提升用户体验。





































请先 登录后发表评论 ~