LTD229次升级 | 积分商城支持现金+积分换购 • 全员营销转发记录可显示分享渠道 • 商品可支持多组技术规格


1、商城应用支持搭建积分商城
2、商品增加了富文本参数
3、会员标签可支持会员自行更改状态
4、内容转发记录支持显示分享渠道
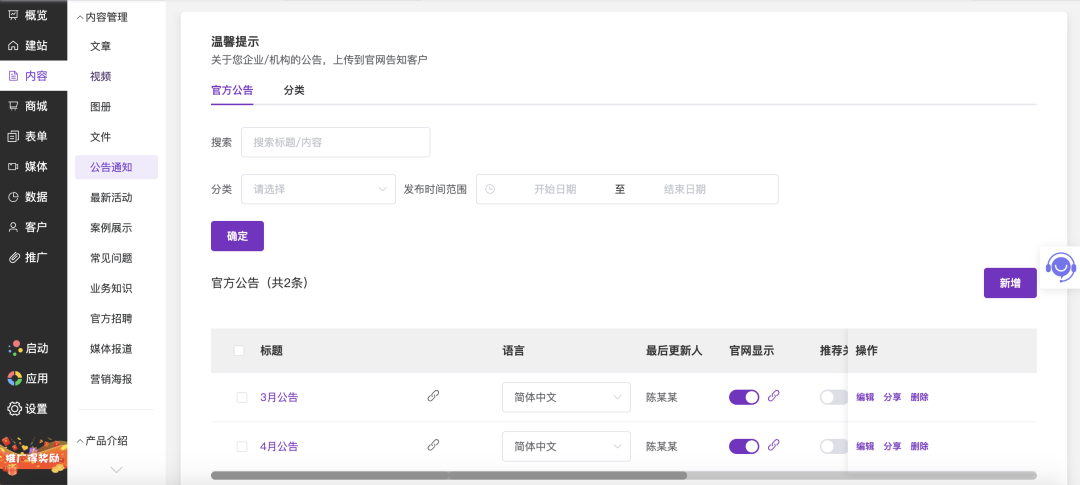
5、新增3组公告模块
01
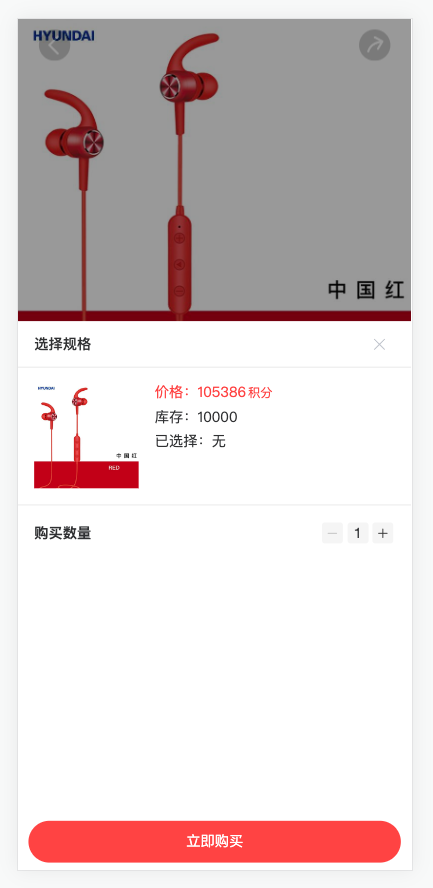
在本周升级中,对营销SaaS的积分应用做了多个方面的进化。基于本周的新增功能,可以很便捷地搭建出一个积分+现金组合购买的积分商城。
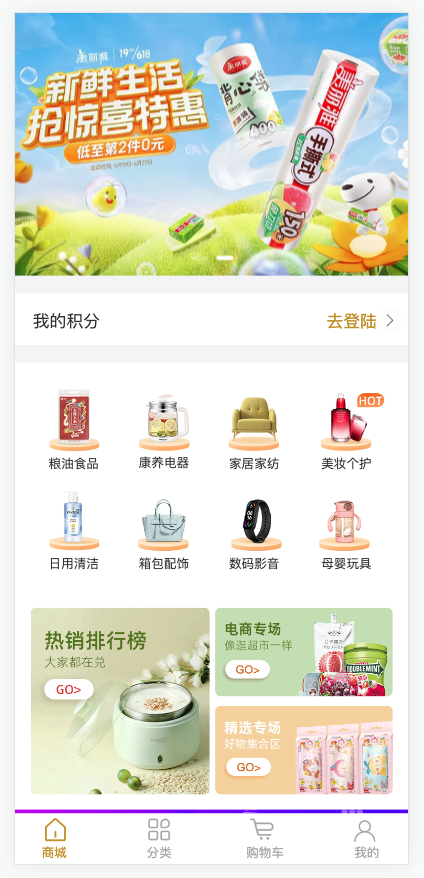
1) 积分商城
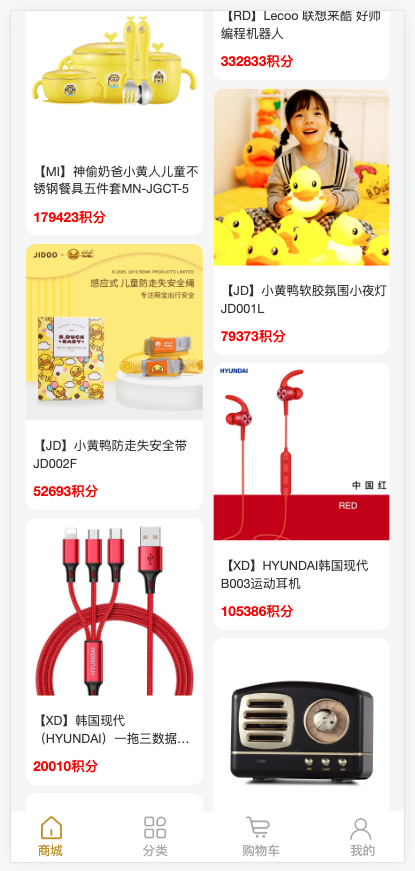
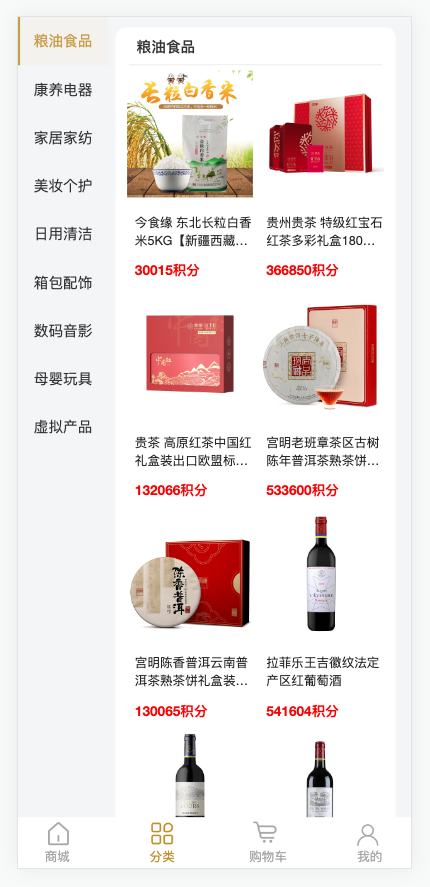
支持瀑布流布局的首页模块,支持上拉翻页、顶部Banner、小图标入口等 支持按分类筛选的分类页面





可访问案例:https://www.hjolbh.com/
2) 搭建与配置积分商城
通过以下几个简单步骤,可以搭建并配置出一个积分商城。
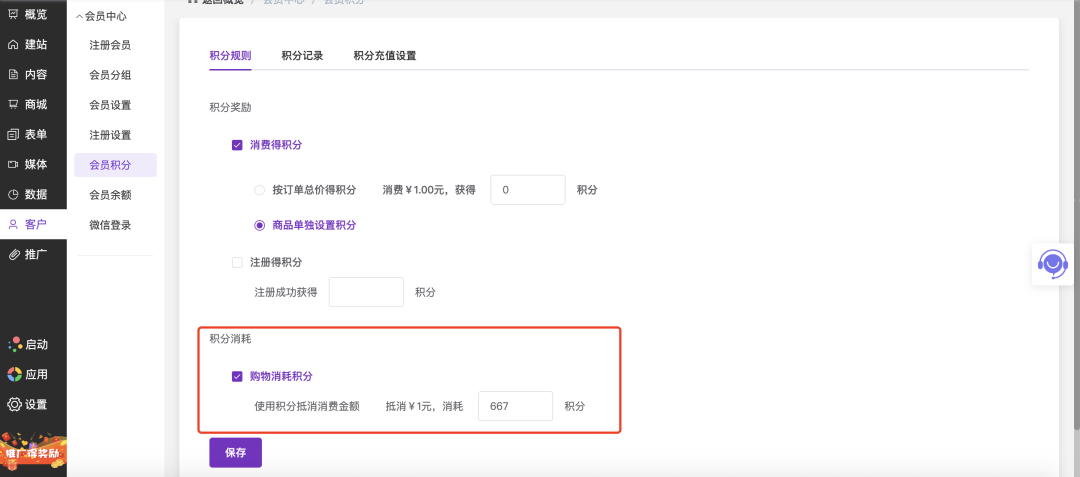
第一步: 设置积分比例
为了「用积分购买」商品,我们首先需要开启使用积分购买、并设置积分与现金的抵消比例。
操作路径: 官微中心 - 客户 - 会员积分
找到 积分消耗 设置,勾选开启积分购买功能。
在下方的设置框内,设置多少积分对应1元人民币。比方说如下图我们设置抵消1元消耗667积分时,一个100元的商品,就需要66700个积分来进行兑换。

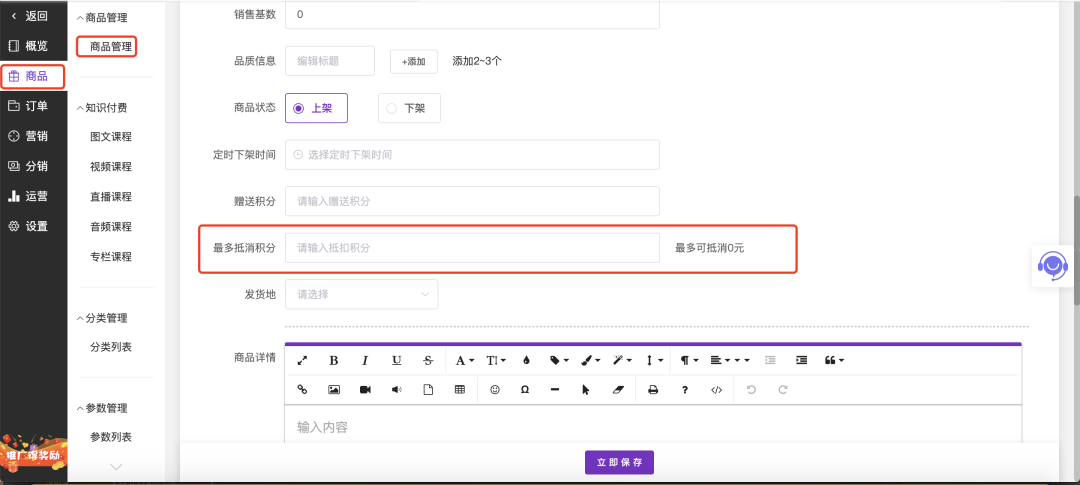
第二步: 设置商品兑换积分
配置好基础的兑换比例以后,我们就可以对每个商品单独设置最多可抵消的积分量。
操作路径: 官微中心 - 商城 - 添加/编辑商品
在商品的编辑页面,如图中所示找到 最多抵消积分,填入该商品可用的最大积分数。
如果需要积分加现金的组合形式,可以填入一个小于等价现金的积分值。
比如:一个商品原价为200元,在上一步中设置为100个积分兑换1元人民币,想要让这个商品以 1万积分+100元 组合形式购买,可以在这里填写最多可抵消10000积分(等于100元)即可。

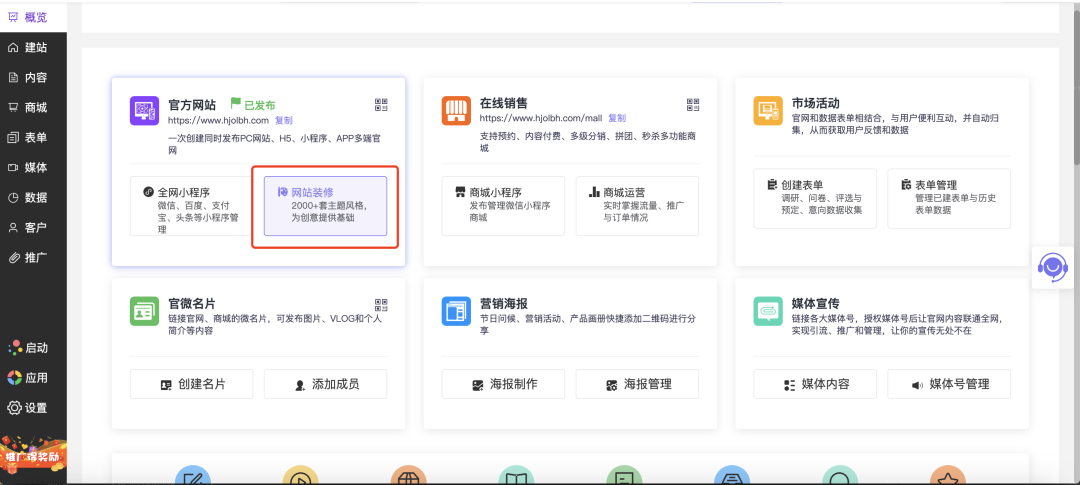
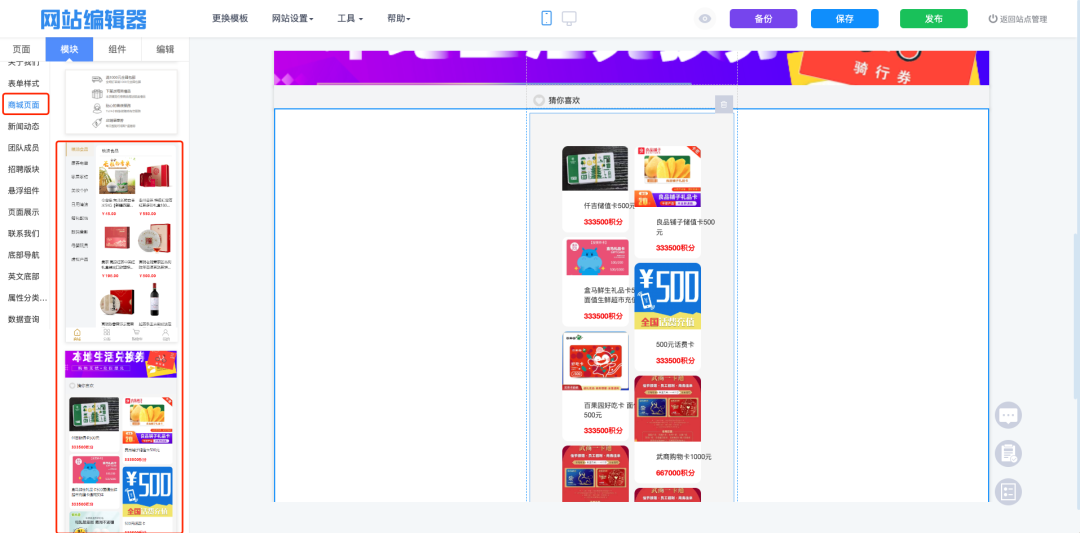
第三步: 积分商城界面搭建
通过网站编辑器,我们通过拖入功能模块的形式,可以为一个页面添加积分商城的首页与分类列表页。
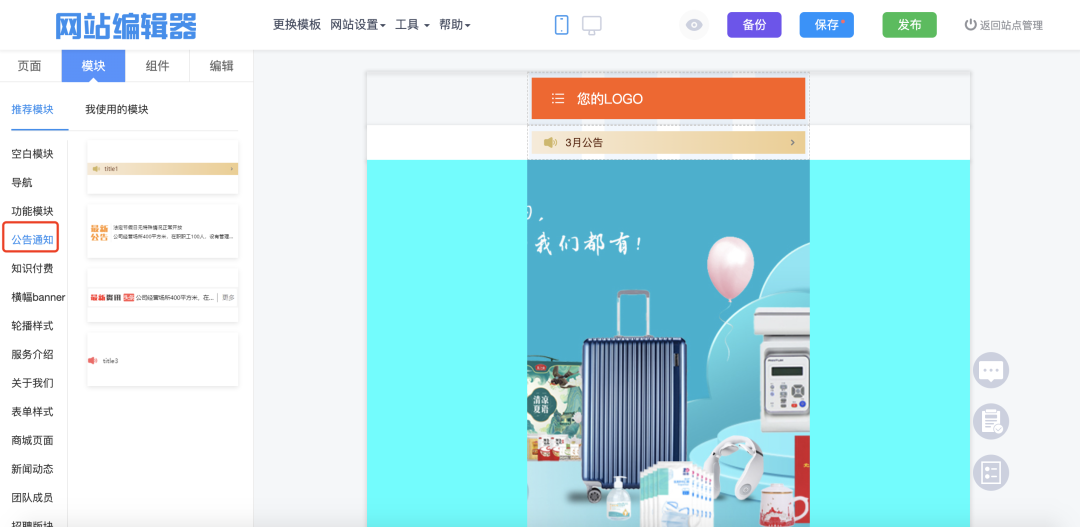
操作路径: 官微中心 - 概览 - 网站装修 ,单击进入网站编辑器。

找到 模块 - 商城页面 从左侧拉入已经写好的模块到右侧,保存并发布网站。

完成上述几个步骤,你的网站就拥有一个积分商城了。
02
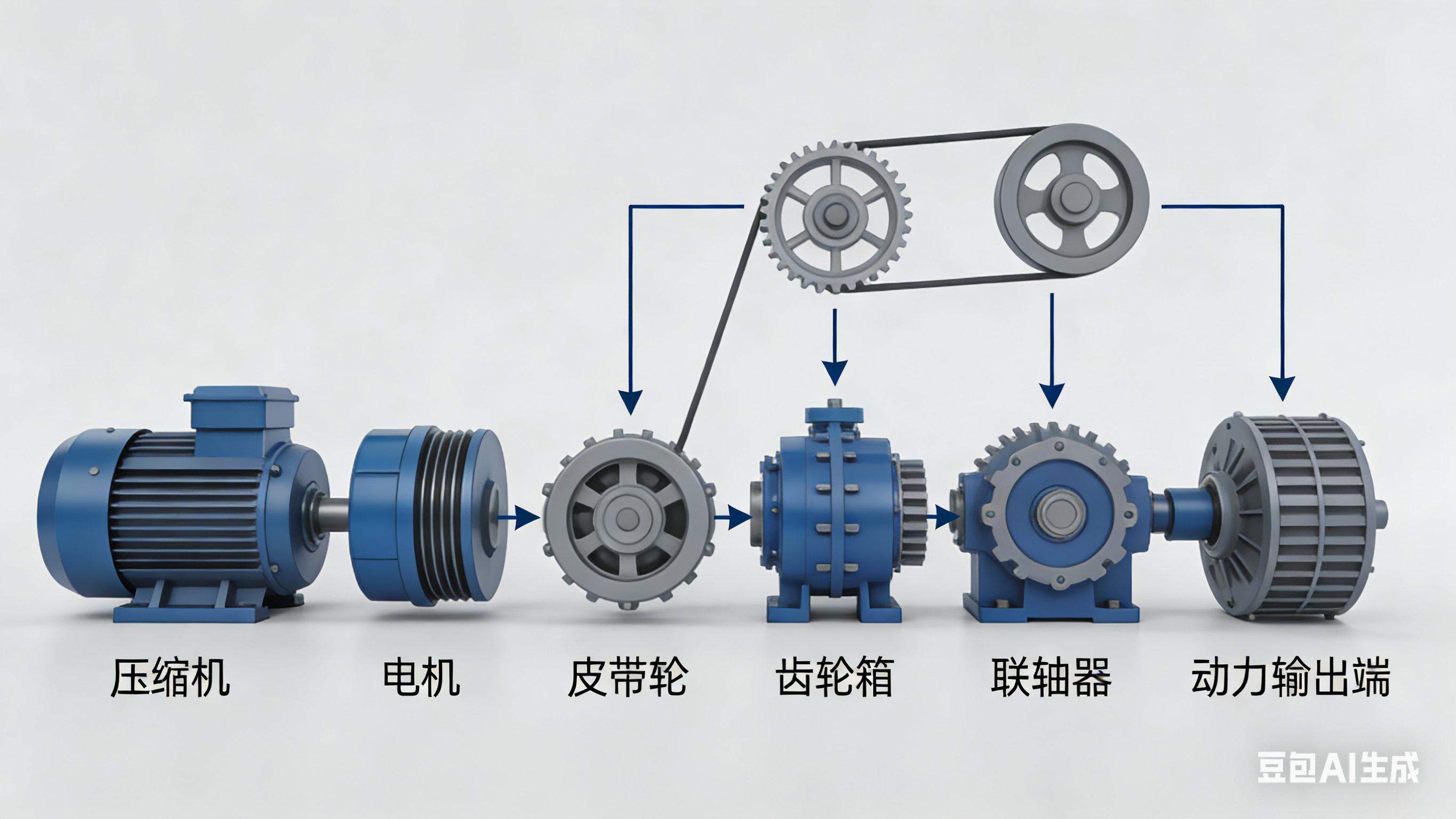
商品参数增加富文本类型
本次升级中,我们继产品的参数之后,为商品的参数也加上了富文本的类型。
通过富文本参数类型,商品属性的展示方式得到了进一步的加强。比如我们可以将一些表格形式的技术规格等,使用参数的形式管理起来,而不是只放在详情正文中。
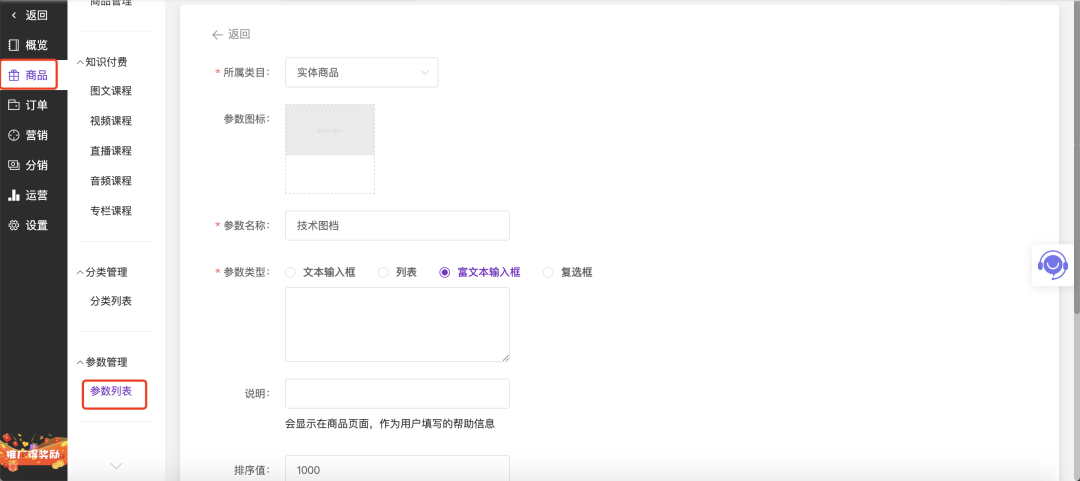
操作路径: 官微中心 - 商城 - 商品 - 参数管理 - 参数列表
单击 新建/编辑参数,找到 参数类型,选择 富文本输入框,点击 保存 即可。在下图中,我们以新建了一个叫「技术图档」的富文本类型参数为例:

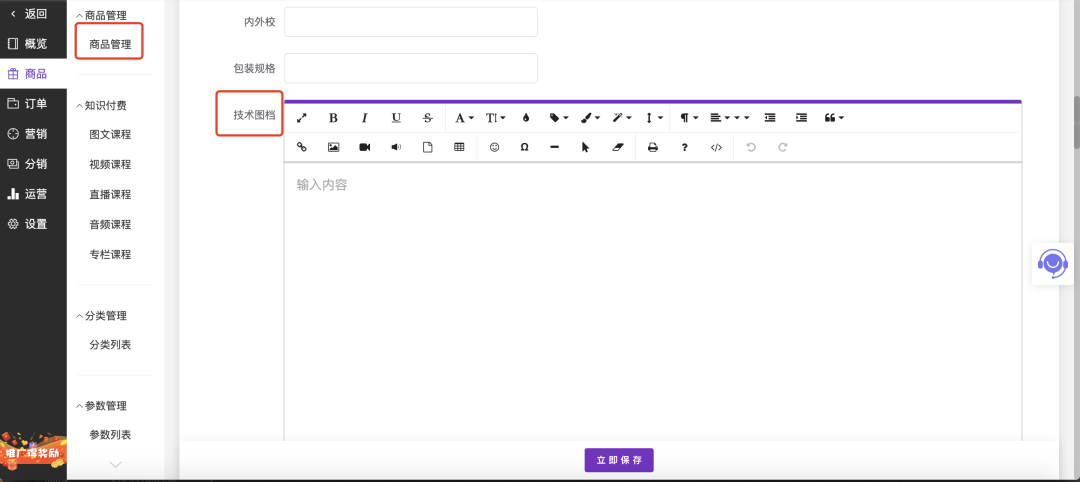
新建了这个参数以后,在我们新建或者编辑商品时,编辑界面就多了一个叫作「技术图档」的属性编辑框,以与商品详情编辑类似的方式进行编辑即可。

一个富文本类型的参数会以类似下方的样式进行展示:

案例:http://www.hruipt.com/item/1623901
03
会员标签允许设置会员可自行设置
会员系统的「标签」目前与会员分组类似,主要用于在会员中心与其他展示页面显示会员的一些属性。
在本次升级中,我们为标签增加另一个允许会员自行编辑的功能。会员可以利用这个功能,修改自身的状态,以便让前台、后台等需要查看他的状态的人得知他的最新状态信息。
比如在下面的例子中,我们利用会员系统实现一个「人才库」,每个外包员工都是一个会员,我们需要在官微中心后台得知每个会员的是否空闲、可上班时间的状态。
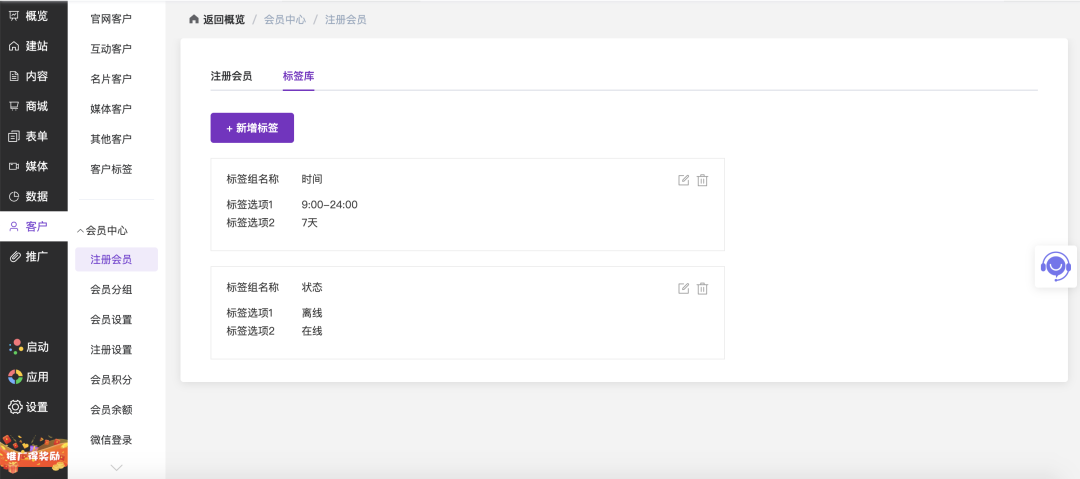
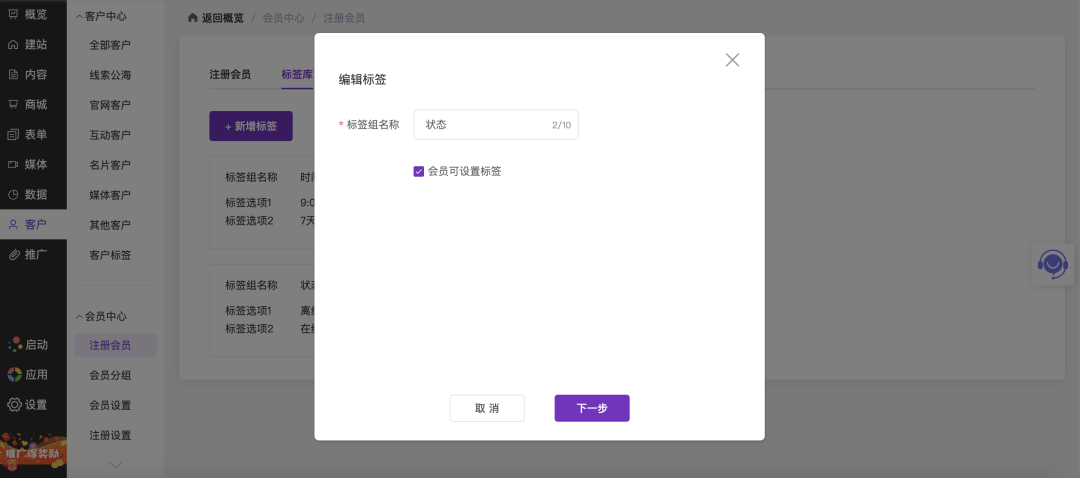
找到 客户 - 注册会员 - 标签库 ,单击 新建标签,新建 时间 与 状态 两个标签,并设置对应的几组选项。

在标签编辑中,我们为这两个标签都勾选上 会员可设置标签

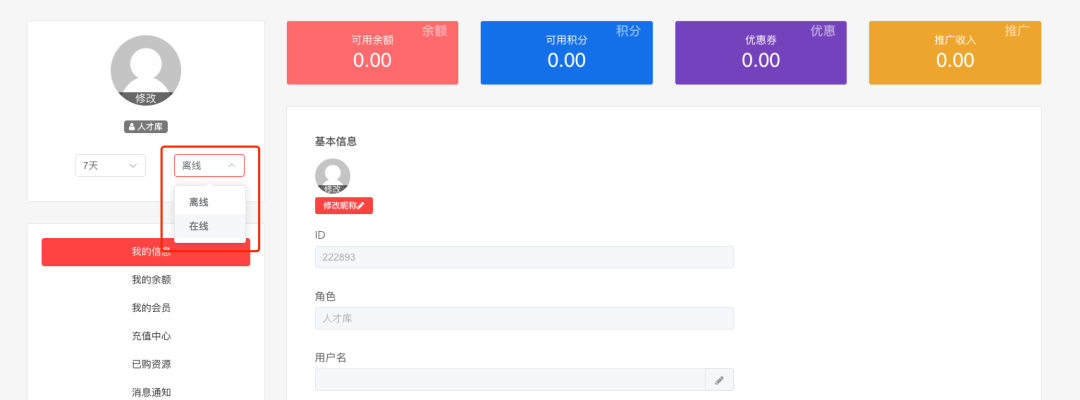
每个会员(在这里是人才库里的外包员工)进入会员中心,就可以选择他的在线与工作时间的状态了。

04
全员营销的转发记录支持显示微信分享渠道
在上次升级我们添加了转发记录后,在本周我们新增了转发目标的显示,比如一个微信用户转发给了微信朋友圈或者微信好友,在这里能够显示出来:
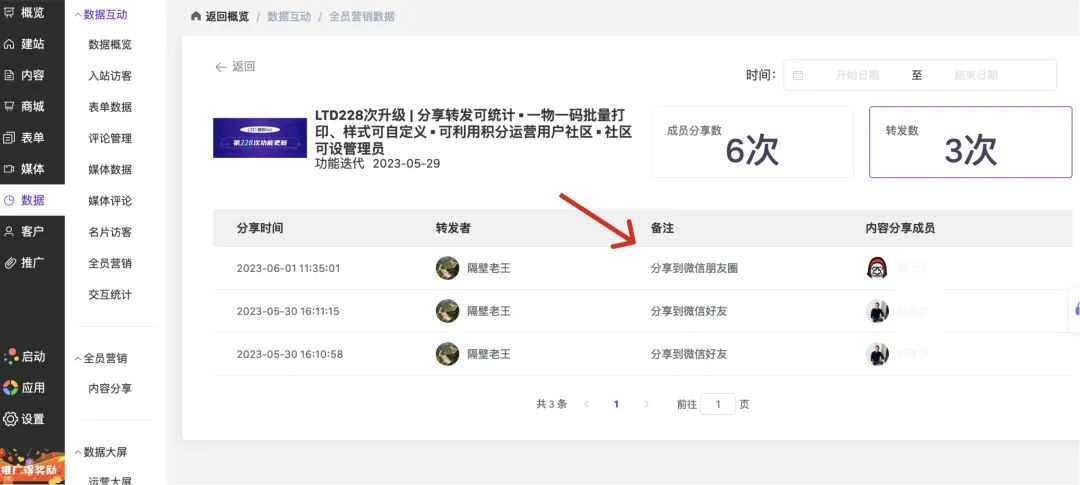
查看路径: 数据 - 全员营销 - 内容分享,选择一篇内容,选择 查看转发数

在转发数据中,可以看到多了一列「备注」,里面目前会显示转发者在微信中的分享渠道:

05


06
修复部分样式问题
当使用公众号内容采集功能添加文章时,部分页面元素会超出屏幕宽度。本次升级修复了该问题,如下图所示:


往期回顾

LTD228次升级 | 分享转发可统计 ▪ 一物一码批量打印、样式可自定义 ▪ 可利用积分运营用户社区 ▪ 社区可设管理员


LTD227次升级 | 官网资讯、名片为公众号引流、引导加微信、企微 • 分享页可获取昵称头像 • 工单支持医助咨询 • 新增机电产品详情页











































请先 登录后发表评论 ~