LTD230次升级 | 网站记录用户交互停留时长 • 应用引擎搭建博物馆应用 • 官微中心可管理轮播


1、应用引擎搭建博物馆应用
2、交互动作支持页面停留时间统计
3、新增轮播管理,网站轮播图可通过官微中心管理
4、新增两组移动端导航模块
01
新增某市博物馆应用
本周系统升级中,我们介绍如何利用营销SaaS的 应用引擎 与 HTML代码模块 实现某市的博物馆网站中展览展示、学术研究展示等功能。
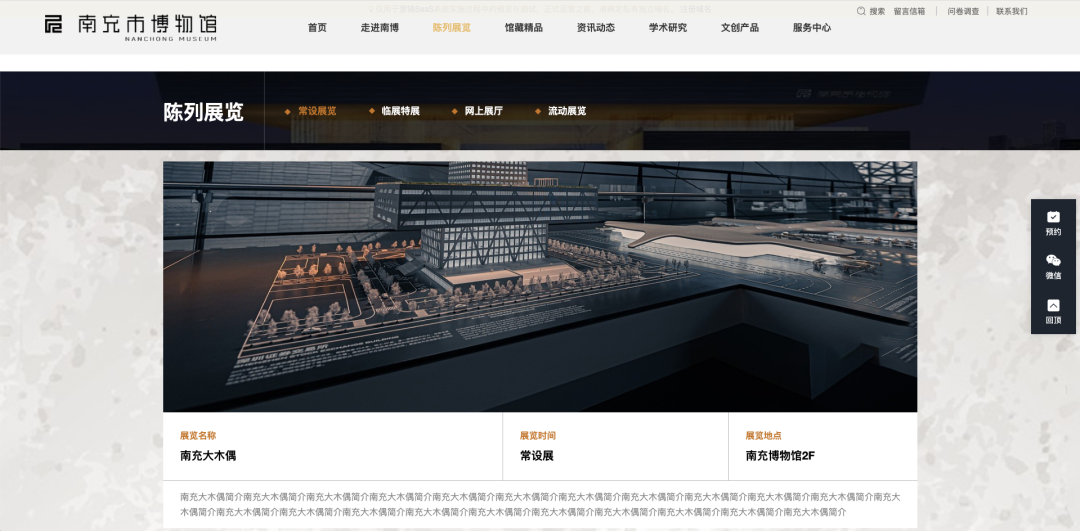
搭建好的网站应用,在官网上的呈现效果如下:
1) 首页展览展示

2) 陈列展览详情展示

3) 学术活动展示

利用应用引擎所构建的网站功能包含
1. 陈列展览栏目:包括常设展览、临展特展、网上展厅、流动展览等二级栏目
2. 学术研究栏目:包括学术活动、研究成果等二级栏目
以常设展览的栏目类型为例,里面每一个项目(一个常设展),都包含名称、简介、图片、地点、事件等若干条属性,其中一些比如地点、时间等,都为这种类型所特有的。
利用应用引擎的自定义数据表功能,就可以轻松地根据每一种类型的实际需要快速创建。
创建应用并添加字段的过程可以参考之前的几期升级报告。
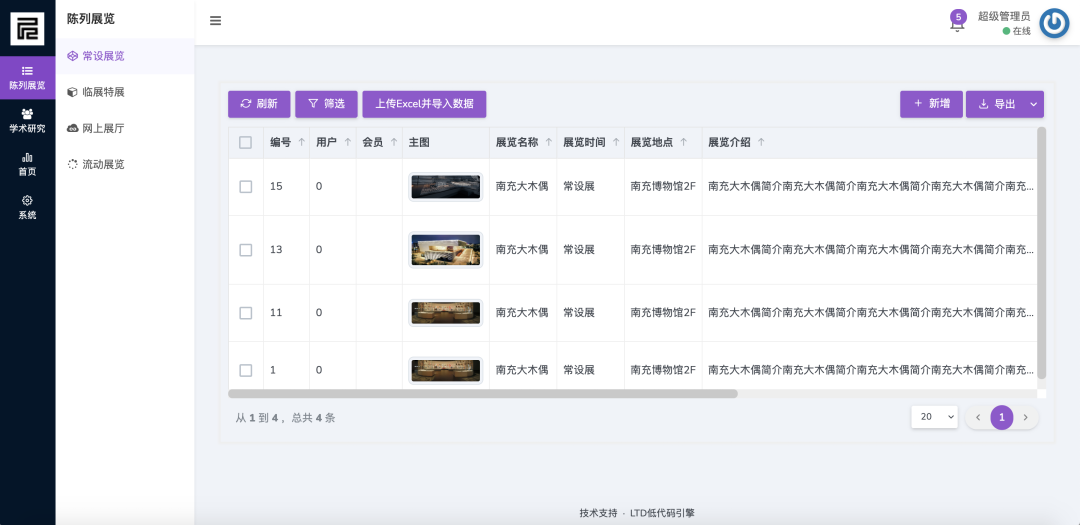
这里以常设展览为例,说明如何在创建好应用后进行数据添加
操作路径: 官微中心 - 应用 - 博物馆
找到 陈列展览 - 常设展览,单击 常设展览,显示如下列表:

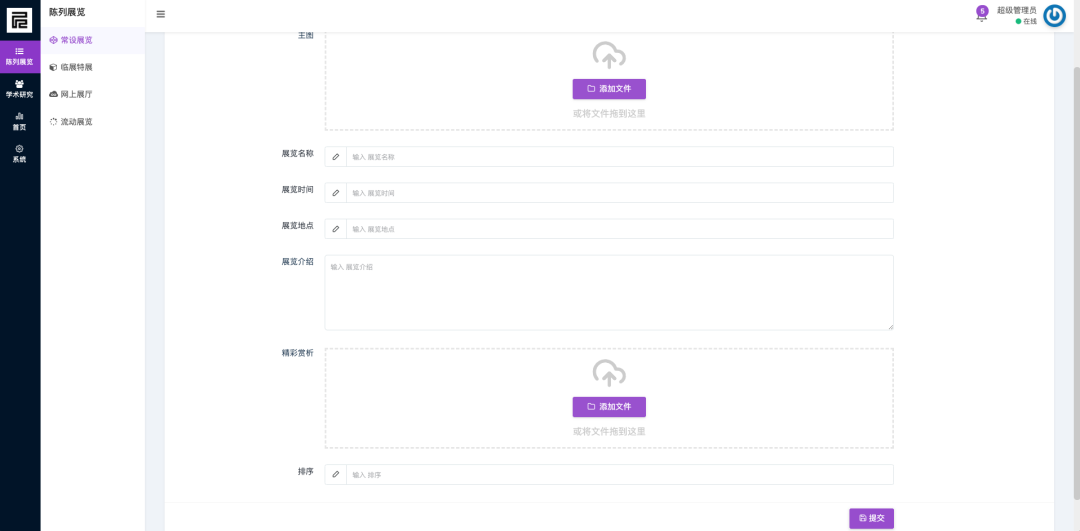
单击 新增,如下:
填入数据,单击提交即可填充数据。

02
1) 新增交互动作的停留时间统计与显示
基于访客网站上的交互行为,在本次升级中,我们新增了每次交互动作发生时,访客于动作所在页面上停留时间的统计。
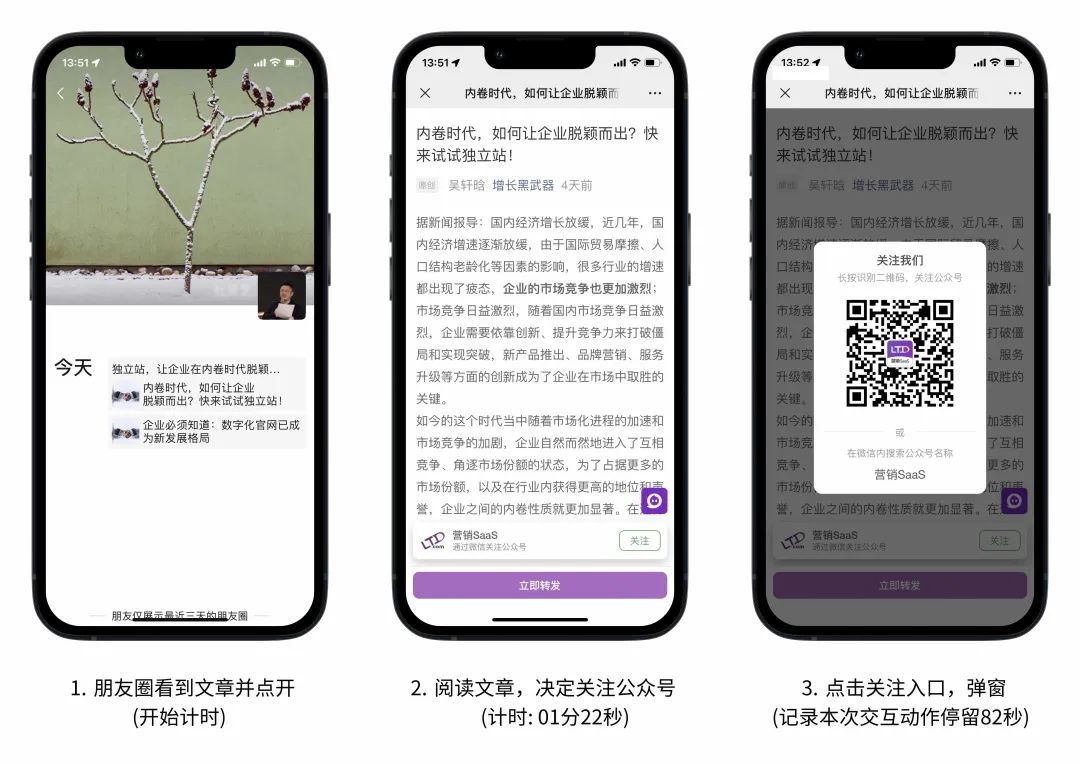
比如下面图中所示是一个典型的交互动作发生流程,如果我们分享内容的目的是让访客关注我们的公众号,那我们就可以通过判断 查看公众号二维码 这个动作的次数和停留时间,来作为优化内容和形式的参考。

基于这个统计数据,我们可以比较清楚地了解到每个页面中、每个交互(转化)行为的效果;直观地了解用户在页面上的活动情况,更好地洞察用户需求和习惯,有助于优化页面与内容的设计。
目前新增对网站页面、移动分享页、表单页面等几种类型的页面中,以下交互动作类型的停留时间类型:
点击网页上的电话号码
点击网页上的邮件地址
点击网页上的外链
点击弹出QQ的组件
分享页弹出公众号
分享页复制公众号名称
分享页弹出微信号
分享页复制微信号
官微中心查看路径: 数据 - 交互统计 - 停留时长

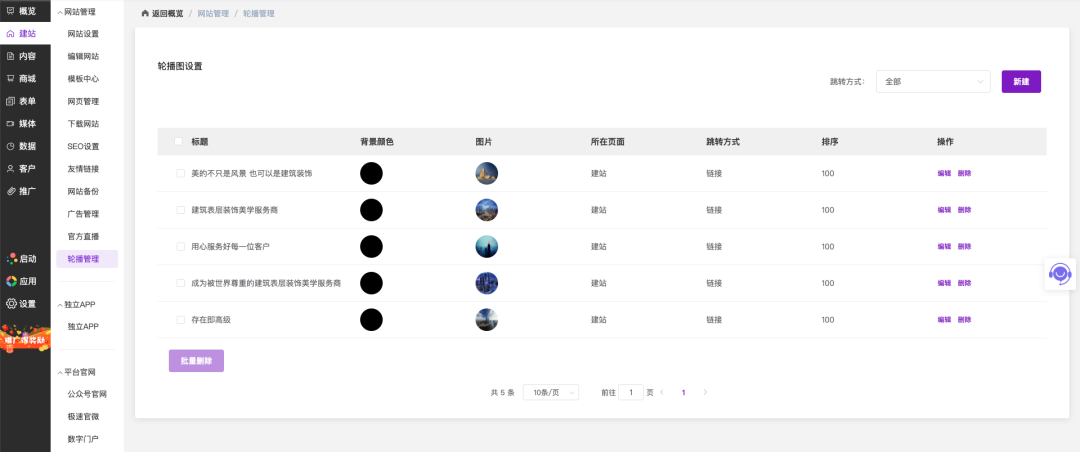
2) 新增轮播管理
除了在网站编辑器中不断新增各种样式的轮播模块外,为了便于用户可以更换轮播样式,我们在官微中心新增了 轮播管理 功能,并将新增的一些轮播特效模块,基于官微中心的轮播数据进行开发。
支持官微中心轮播数据的模块,一方面通过在进入编辑器中去设置图片、文字等,其图片文字等属性统一在官微中心后台所设置,方便快捷。
另一方面,当某个页面更换另一种轮播样式时,只需要直接在编辑器中替换轮播模块即可,不再需要重新设置新模块中的图片、文字以及链接。


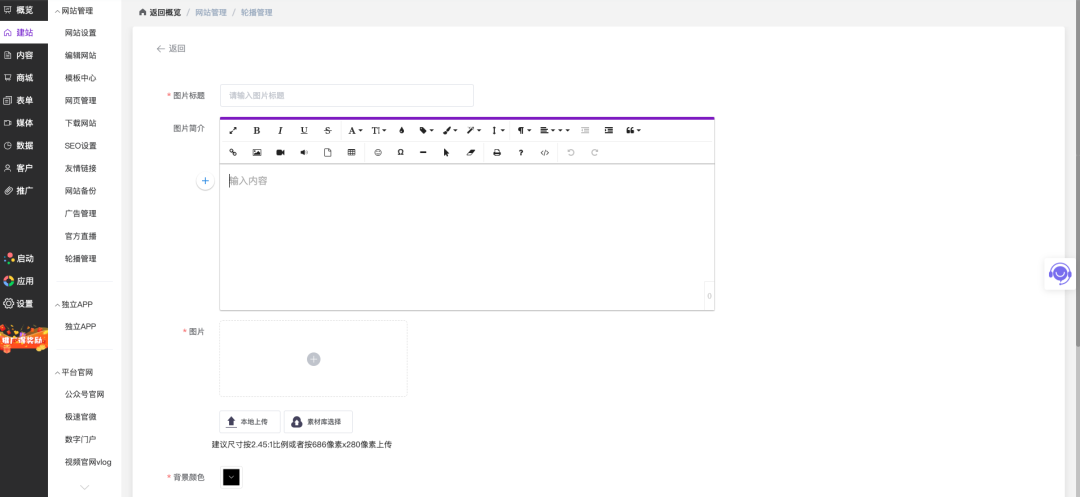
单击 新建 按钮,在编辑界面填入标题、简介,上传图片,单击 立即发布, 就完成了这个轮播项目的设置。

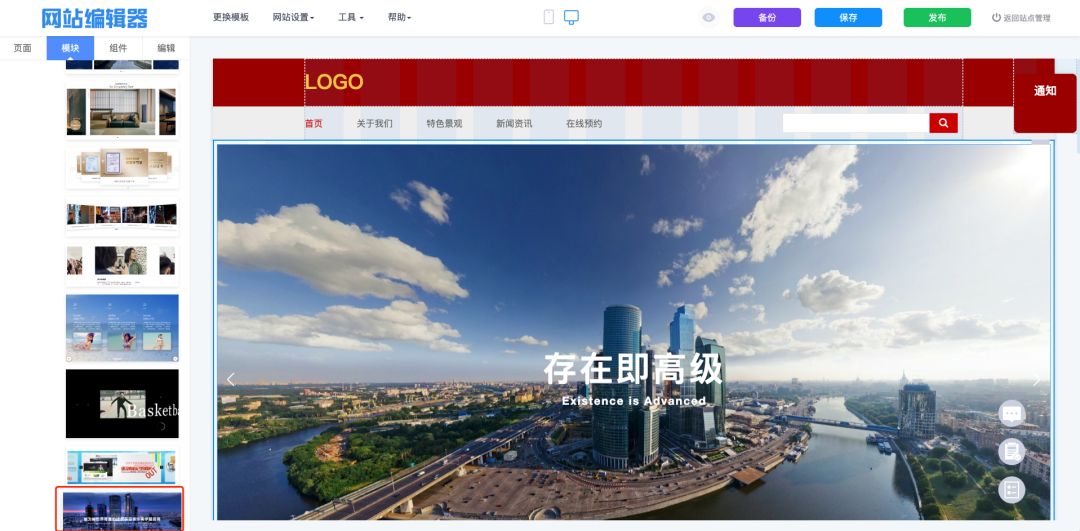
b) 如何在网站编辑器使用轮播
通过网站编辑器,我们通过拖入功能模块的形式,可以为一个页面添加轮播样式。
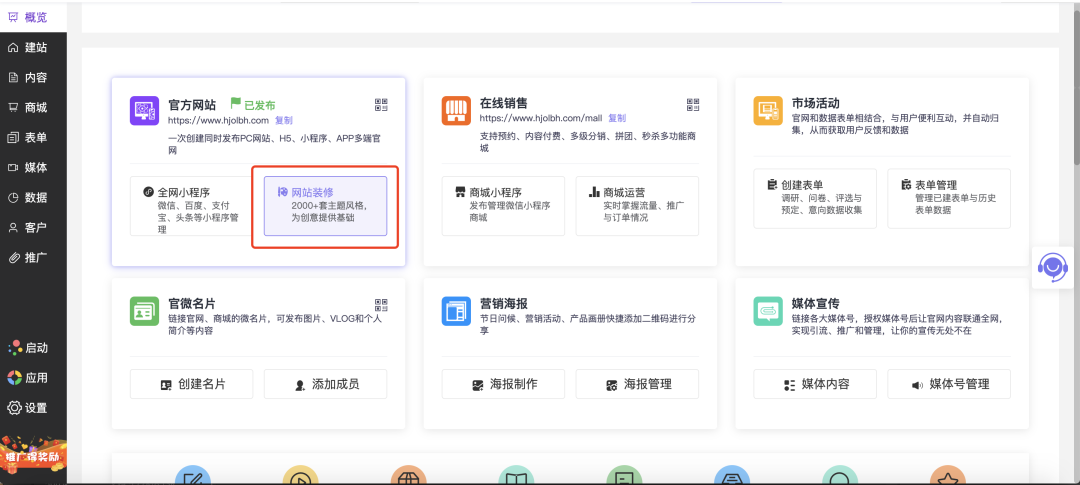
操作路径: 官微中心 - 概览 - 网站装修 ,单击进入网站编辑器:

找到 模块 - 轮播样式 从左侧拉入已经写好的模块到右侧,保存并发布网站。

完成上述几个步骤,你的网站就拥有一个炫酷且便于管理的轮播特效。
03
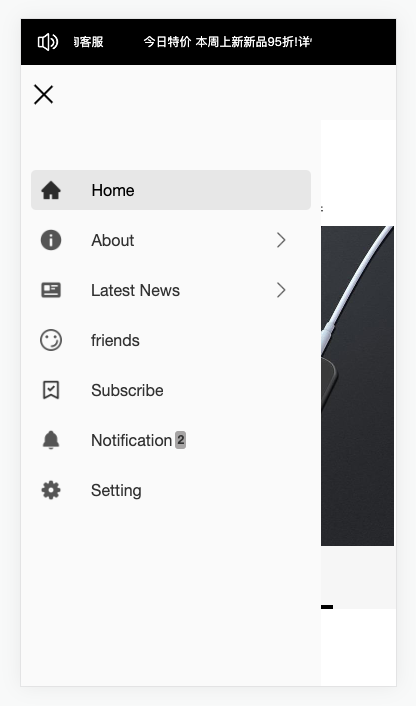
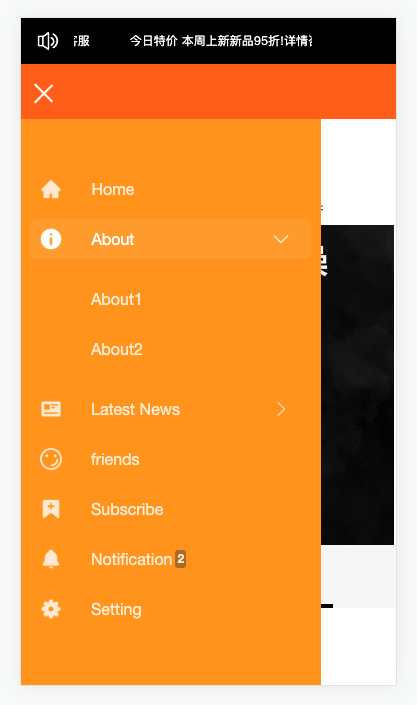
增加2组移动端导航模块
本周我们新增了2组移动端的导航模块。
对于想要应用这类风格较为现代的导航样式的网站,直接拖入一个导航模块即可应用,选用路径:网站编辑器 - 推荐模块 - 导航 中选用。
呈现效果如如下图所示,这两组导航模块通过左上角汉堡包图标触发左侧划入的导航菜单。



往期回顾

LTD229次升级 | 积分商城支持现金+积分换购 • 分享转发有记录• 商品可支持多组参数与技术规格


LTD228次升级 | 分享转发可统计 ▪ 一物一码批量打印、样式可自定义 ▪ 可利用积分运营用户社区 ▪ 社区可设管理员










































请先 登录后发表评论 ~