如何通过 AI 智能体操作 网站编辑器中的 HTML 页面(进入编辑模式与内容调整)?
之前,我们更新了如何通过AI编辑器生成代码以及调用第三方AI工具生成代码部署在网站上,详细教程可以点击下方查看:
1、网站编辑器页面怎么用纯 HTML 代码做页面?可以使用 AI 自动生成代码吗?
2、怎么把 AI 生成的 HTML 放到自己网站上?网站编辑器里的 AI 功能能直接生成 HTML 吗?
在近期升级中,我们为网站编辑器增加了HTML页面与AI生成HTML的功能,,我们集成了AI智能体,用户可以通过与AI智能体对话,来对HTML内容进行编辑。
i. 进入HTML编辑功能
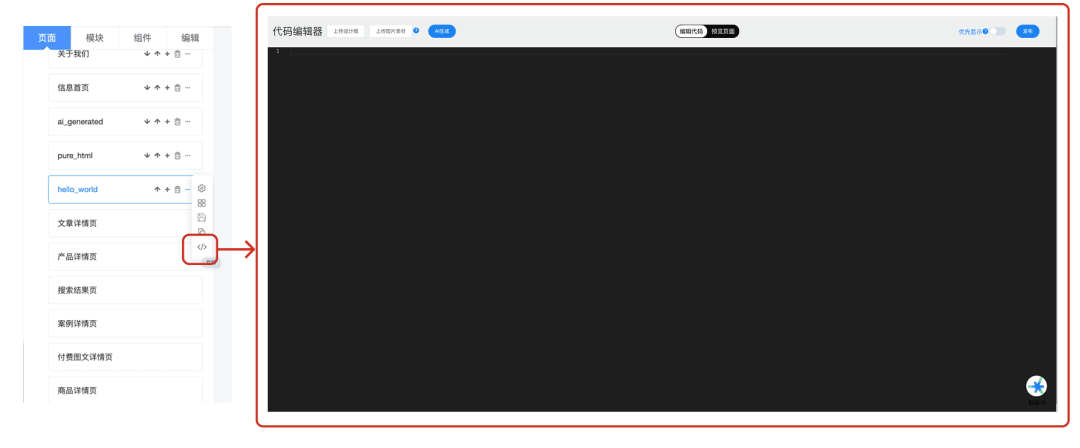
选择一个页面,点击页面右侧的 ‘…’,并选择 代码按钮(),点击即可打开该页面的HTML代码编辑功能。

ii. 借助AI智能体对HTML代码进行修改
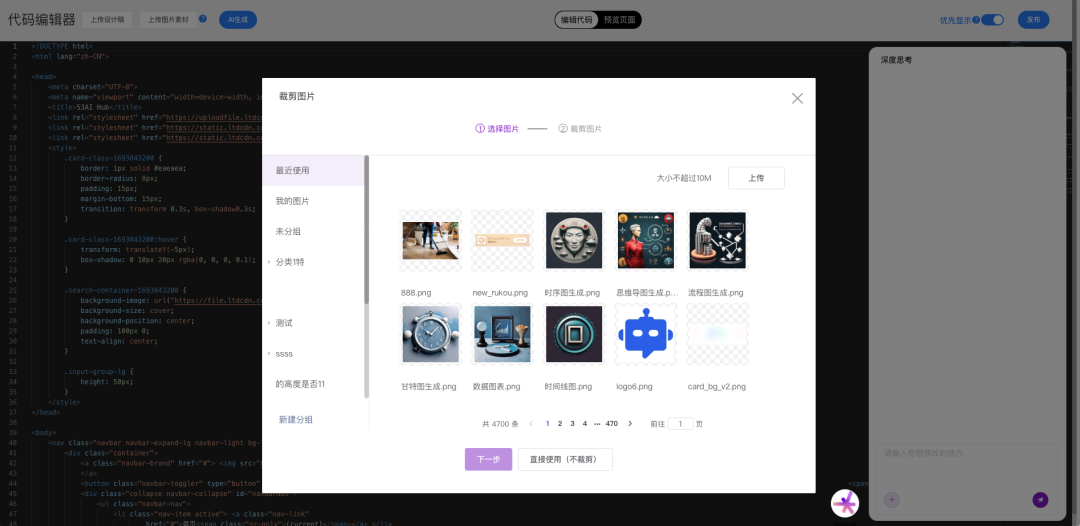
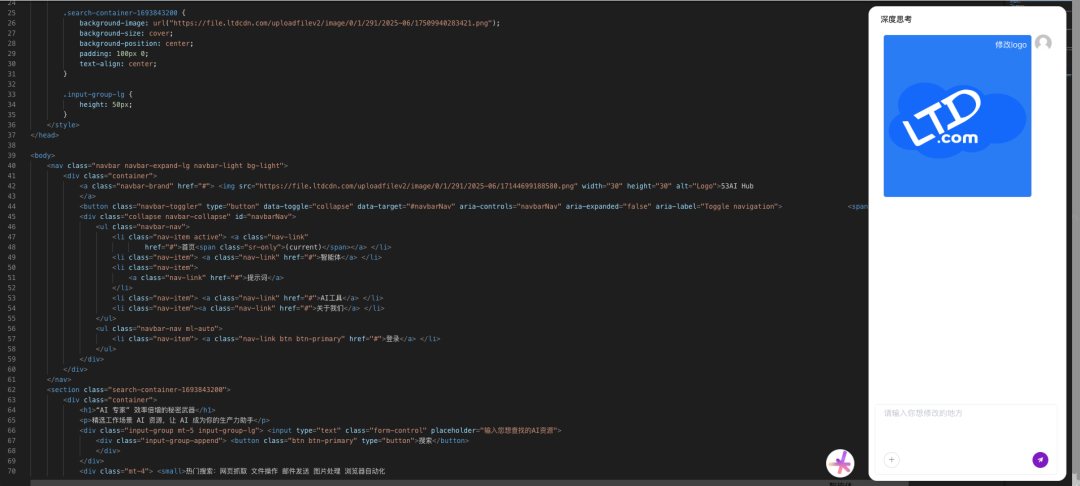
比如我们之前已经写好一个简单的HTML页面,现在需要修改页面顶部的Logo图片,我们可以在右侧的对话框中,选择上传一张Logo图片,并且给AI智能体发送指令:"修改Logo"

智能体思考完毕后,即可重新输出HTML内容。

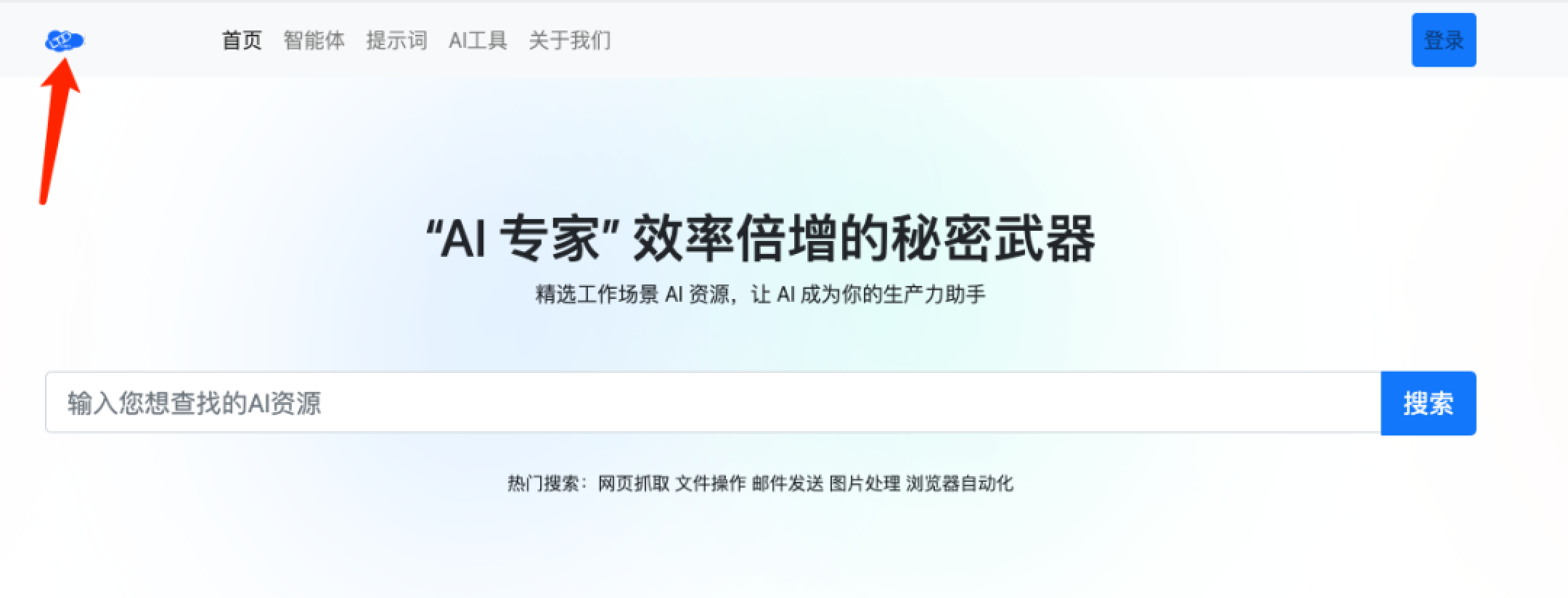
iii. 效果预览
可以看到Logo已经被替换为给定的图片:






































请先 登录后发表评论 ~